TopAppBarコンポーザブルには現在のスクリーンに関連するコンテンツを表示します。画面のタイトルやナビゲーション、アクションに使用されます。

その他のandroidx.compose.materialパッケージのコンポーザルと同様にマテリアルデザインに準拠しています。アプリの各画面でTopAppBarを使うことになるはずです。スクロールや遷移に関わらず、画面上部に継続的に表示されるTopAppBarは、迷うことなくアクションできる一貫性をユーザーに提供しています(スクロールで一時的に消える実装のAppBarもあります)。
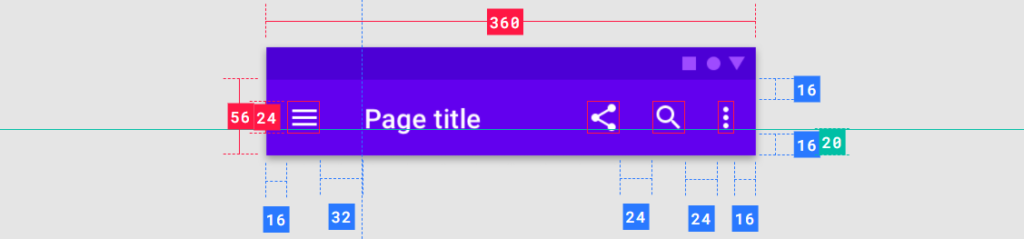
TopAppBarには標準とアイテムのコンテキストに応じたContextual action barの2種類があります。また表示範囲が広いProminent App Barとの使い分けはマテリアルデザインガイドラインで確認できます。
標準的なTopAppBarコンポーザブルを表示する

androidx.compose.materialパッケージのTopAppBarコンポーザブルは内部に表示するコンテンツに応じて2つあります(どちらもTopAppBarコンポーザブルで引数の種類が違うだけです)。
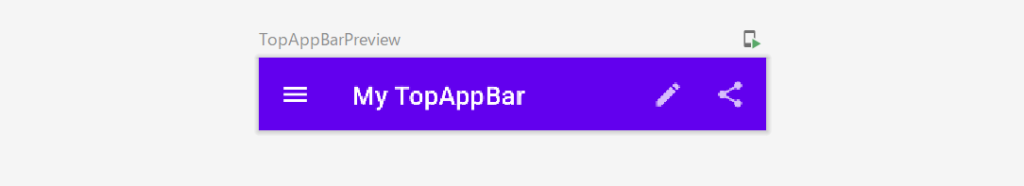
最初は表示するコンテンツが決まった標準的なTopAppBarを紹介します。サンプルコードのTopAppBarコンポーザブルは引数にスクリーンに表示するタイトル(title)、メニューアイコン(navigationIcon)、操作(actions)を指定しています。
@Composable
fun TopAppBarSample() {
TopAppBar(
title = { Text("My TopAppBar") },
navigationIcon = {
IconButton(onClick = { /* do something */ }) {
Icon(Icons.Filled.Menu, contentDescription = "Open drawer")
}
},
actions = {
IconButton(onClick = { /* do something */ }) {
Icon(Icons.Filled.Edit, contentDescription = "Edit text")
}
IconButton(onClick = { /* do something */ }) {
Icon(Icons.Filled.Share, contentDescription = "Share text")
}
}
)
}
TopAppBarの先頭にハンバーガーメニュー(横棒3つのアイコン)とタイトル「My TopAppBar」を表示し、後方に2つのアクション(編集と共有)をIconButtonで用意しています。
TopAppBarコンポーザブルの引数
最初の引数titleは必須ですがTextコンポーザブルに限りません(サイズさえ合わせればブランディング用に画像をつかって修飾しても大丈夫です)。
@Composable
fun TopAppBar(
title: @Composable () -> Unit,
modifier: Modifier = Modifier,
navigationIcon: @Composable (() -> Unit)? = null,
actions: @Composable RowScope.() -> Unit = {},
backgroundColor: Color = MaterialTheme.colors.primarySurface,
contentColor: Color = contentColorFor(backgroundColor),
elevation: Dp = AppBarDefaults.TopAppBarElevation
) {
- title:画面のタイトル
- modifier:レイアウトへ反映するmodifier
- navigationIcon:null指定の場合は非表示。先頭に表示するアイコン用コンポーザブル
- actions:後方に並べるRowScope(複数のコンポーザブルを含んでよい)
- backgroundColor:背景色を指定
- contentColor:コンテンツの色を指定
- elevation:TopAppBar用のエレベーション(マテリアルデザインでは標準4.dp)
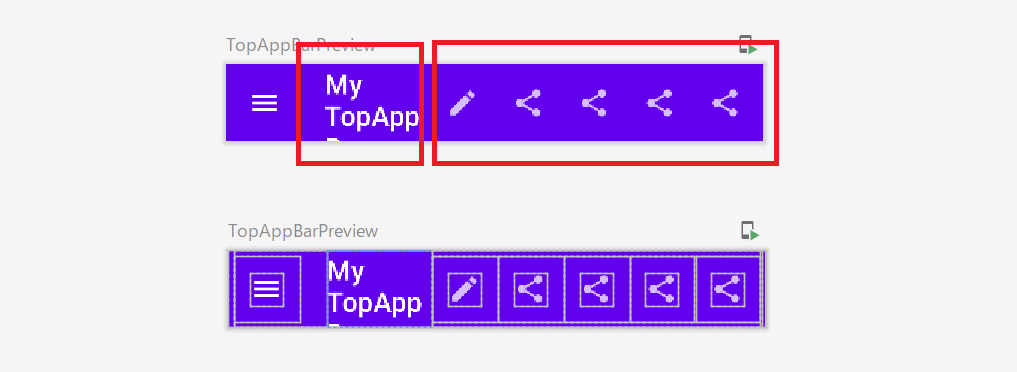
執筆時点ではTopAppBarコンポーザブルはアクションの自動オーバーフローに対応していません(アクションの数がAppBarの幅より多くなると「…」で省略するオーバーフロー表示のこと)。actionsの中にたくさんのIconButtonを詰め込んだ場合、次の図のように表示が崩れます。

TopAppBarに表示するコンテンツをカスタマイズしたい場合(たとえばAppBarの内部にフォトジェニックな画像を利用したいときやタイトルが2行になるため綺麗に表示するProminent AppBarに対応したいとき)は、引数が異なるTopAppBarコンポーザブルを使います。次のTopAppBarはタイトルやアイコンといったコンテンツを指定する引数titleやnavigationIconなどの定義が用意されていません。
@Composable
fun TopAppBar(
modifier: Modifier = Modifier,
backgroundColor: Color = MaterialTheme.colors.primarySurface,
contentColor: Color = contentColorFor(backgroundColor),
elevation: Dp = AppBarDefaults.TopAppBarElevation,
contentPadding: PaddingValues = AppBarDefaults.ContentPadding,
content: RowScope.() -> Unit
): @Composable Unit
- contentPadding:TopAppBarのcontentに適用するパディング
- content:RowScope。Rowは行方向のレイアウトなのでコンテンツは水平に配置される
contentとcontentPaddingの2つ以外の引数は前述のTopAppBarコンポーザブルと共通です。contentコンポーザブルが引数なのでレイアウトの自由度が高く制限がない点がメリットです。タイトルのセンタリングがしたい・アクションのオーバーフロー挙動を追加したいケースにも便利でしょう。
マテリアルデザインガイドラインでも触れられているとおり、TopAppBarにはユーザーが迷わずアクションできる一貫性があります。通常のアプリ用途であればcontentとcontentPaddingをつかってまでTopAppBarをカスタマイズしなくてもいいかもしれませんね(内部のコンテンツを変更できるのは便利なのですが効果を見極めて利用してください)。
- 標準的な機能を持つTopAppBarコンポーザブルの公式リファレンス
- 内部のコンテンツを自由に記述できるTopAppBarコンポーザブルの公式リファレンス
- マテリアルデザインガイドライン(App bars: top)
- IconButtonコンポーザブルの解説
今回の記事はこれでおしまいです。お疲れさまでした。
The post Jetpack Compose: TopAppBarコンポーザブルを使う first appeared on TechBooster.
